这篇文章针对的是“无产阶级”毫无基础的朋友,如果你是高手或“资产阶级”就不用看了,高手欢迎交流,“资产阶级兄弟”给点活让兄弟我做做,保证质量。
基础
学习html
何谓CMS模版?其实就是加上CMS模板引擎代码的HTML页面,所以基础便是HTML语言学习,HTML的标签不多,很容易学习,搜索下遍地都是教程,不过现在正流行web标准,就是大家说的“DIV+CSS”,要求又提高许多,需要学习CSS,大家可以下载CSS手册,修改模版的时候对照学习修改,每天只要花点时间很快就会学会。真心想学好web制作的朋友可常来我的网站逛逛。
学习ArtCMS模版标签
了解代码前,如果你是新手,请使用默认模版熟悉下Art2008CMS系统,系统的设置,如何添加栏目,怎么为栏目设置模版,如何发表文章,更改文章,有个基本概念。
ArtCMS的代码很有特色,只要熟悉以后很快就能上手而且使用非常灵活。ArtCMS模板引擎的标签样式有如下几种形式:
#标签名称(参数“,”隔开)# --------函数标签
#标签名称# --------无参数标签
#Art_自定义标签名称# --------自定义标签
从上面我们可以看出,Art2008CMS模板标签可以分为无参数标签、函数标签和自定义标签三种类型,标签名称用两个”# #”包围
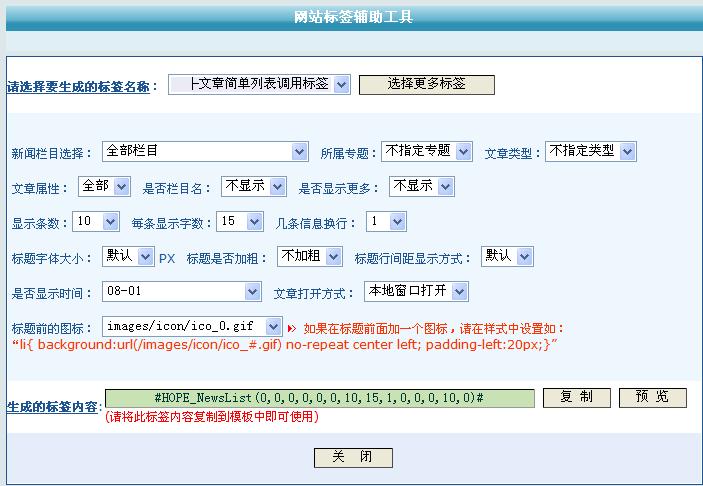
标签名称与属性的说明请大家参考系统中标签辅助工具里的说明,这里介绍具体运用方法。
先看下面的例子:
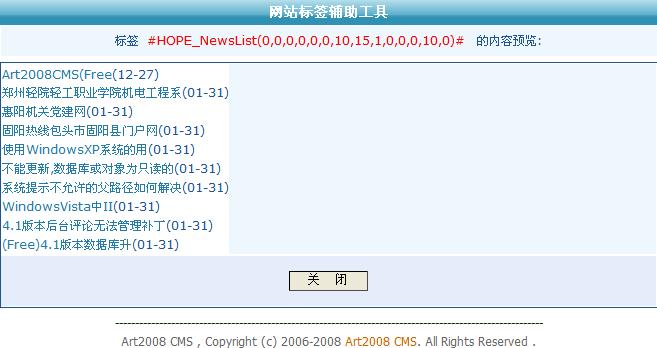
#HOPE_NewsList(0,0,0,0,0,0,10,15,1,0,0,0,10,0)#
'Classid--(栏目id,0为全部)
'Ztid--(所属专题id,0为全部)
'newstype--(文章类型1新闻,2图片,3下载)
'isnew----(0为全部,1为推荐,2为热点,3为置顶新闻)
'lmnameoff----(是否显示栏目名,0不显示,1为显示)
'nmore---(是否显示更多)
'num--(显示条数)
'leftstr--(显示字数)
'brnum---(几条信息换行)
'weaid--(标题是否加粗)
'Typeface--(字体大小)
'zspacing--(字体间距)
'timed--(0为不显示,1-9为时间格式)
'openwindow--(0为本地窗口打开,1为新建窗口打开)
<table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td class=news1>#HOPE_NewsList(0,0,0,0,0,0,10,15,1,0,0,0,10,0)#</td> </tr> </table>
<ul> <li><a href="……r" class="NewsList_lmname">栏目名</a> <a href="……" >标题一</a> <span class="NewsList_time" >时间</span> </li> <li><a href="……r" class="NewsList_lmname">栏目名</a> <a href="……" >标题二</a> <span class="NewsList_time" >时间</span> </li> <li><a href="……r" class="NewsList_lmname">栏目名</a> <a href="……" >标题三</a> <span class="NewsList_time" >时间</span> </li> …… </ul> <p class="NewsInfo_more"><a href="……" >更多</a></P>
制作
要是真正独立制作一个模版,是很费精力的,规划、设计、制作、调试哪部分都很累人。很多站长都没有能力制作,所以就有那么多的朋友期待别人放出模版,稍微有点能力就复制别人的模版,何为复制?保存原来的html页面,删除正文内容,添加CMS代码,完工。,这就是复制,没有一点技术含量,只要添加CMS代码即可。就这样,我看还有很多人收费100到200帮人制作,我看得晕死,这也行。做为站长也太懒了,做站连CMS的标记代码都不了解,还做什么站,真是郁闷了。
就模版而言,很多站长只看到设计即页面好看而没有看到网页制作即网页代码,这是一个非常错误的观念。网页好看虽然重要,但对我们个人站长来说,网页制作更为重要。网页代码的质量关系到搜索引擎SEO与网站的可维护性,对我们站长来说,网站只要简洁大方即可,关键是网站利于搜索引擎搜索能够创造更多的利润赚更多的钱。
天下文章一大抄,就看你会不会抄,制做模版和抄写文章一样,就看你会不会仿。我的设计水平很烂根本不入流,只会写网页代码。设计既然不会那就仿,取一个网页那是侵权,那就取三个四个网页,拿出它们的设计优点,组合成自己的网站。
过程
以本站为例子:规划好网站结构,决定以蓝白两种颜色为网页主色调,从网上找到合适的资源后开始在PS里组合网站,满意后开始编写代码制作网页,制作好后添加ArtCMS模版标签测试。
安装使用
ArtCMS版本增强了系统设置,模版的所在位置可以在系统设置里设定,把模版文件夹放到templets。