了解了自定义标签的功能,我们可以使用自定义函数标签进行函数标签的制作。
接下来,我们就可以开始建标签了;
首先,我们来看这种文章列表效果,这种效果我们在网页中是最常见的。
查看页面源代码如下:
那么如何来使用自定义函数标签来实现呢,接下来我们讲下标签的创建方法。
首先,我们后台添加国内新闻这个栏目,然后在这个栏目下添加文章。我们自定义函数标签来调用。
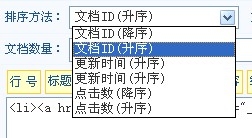
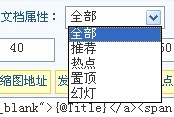
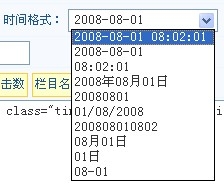
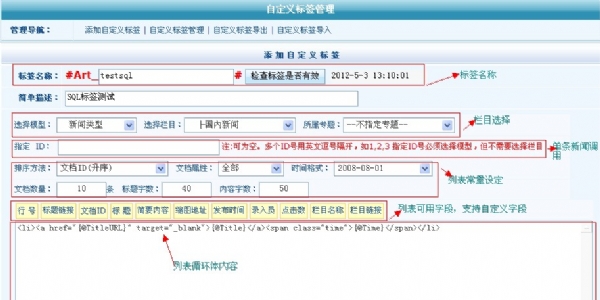
点击模板管理 –>添加自定义标签–>选择添加自定函数标签,标签名称自己命名,主要为了好区分好管理。选择范围即要选择系统的模型,我们是要调用国内新闻下面的文章,所以我们选择新闻类型下国内新闻栏目。排序方法可以根据需要选择,有这么多种可以选择;日期格式也有非常多种可以选择,根据网站的需要选择是否调用日期;属性控制即是否调用的是推荐,滚动,头条,热门等属性的文章,我们根据需要设置,如果调用的是最新文章则选择全部。如下图:
文档数量比如输入10即调用最新添加的10条新闻。标题字数如40即调用20个汉字。内容字数即当我们要调用有带文章简介内容时需要设置的字符数,在循环体中调用简介字段,文章系统会自动提取文章的前50个字作为简介。如下图:
最后就是我们选择自定义输出样式的标签循环体,我们可以根据需要选择要输出的字段,上面我们要实现的国内新闻只需要显示文章链接及文章标题和时间。所以我们的循环体只需要这样写:
<li><a href="{@TitleURL}" target="_blank">{@Title}</a><span class="time">{@Time}</span></li>
所以参数设置后如下图:
点击确定增加按钮保存标签。
在自定义标签管理中我们可以预览标签效果,如图:
由于没有CSS样式控制所以出现:
再返回到模板里面, 我们在对应的地方插入自定义函数标签,如下:
<ul>
#Art_testsql#
</ul>
</div>
这时刷新前台模板,可能我们看到的效果我们要的最终效果不同,比如没有行距控制,没有前面的小图标,没有自己希望的这种文字颜色。如下图所示:

所以要达到我们的要求,就需要通过控制CSS样式,打开模板看调用的是哪个样式表,在样式表中加入以下这些样式:
.cu_newslist{ width:500px}
.cu_newslist ul{padding:8px;}
.cu_newslist li{height:25px;line-height:25px;background:url(/Template/CusImage/dot.jpg) no-repeat 0px 8px;padding-left:10px;}
.cu_newslist a{color:#369; font-size:14px; float:left}
.cu_newslist a:hover{color:#ff3300; text-decoration:none;}
.cu_newslist .time{ float:rightright; color:#999; font-size:12px}
再刷新前台模板,我们的效果就可以出来了。如下图: