今天,我们为大家收集精选了30个使用纯CSS完成的强大实践的优秀CSS技术和实例,您将在这里发现很多与众不同的技术,比如:图片集、阴影效果、可扩展按钮、菜单等…这些实例都是使用纯CSS和HTML实现的。
单击每个实例的标题可以被转向到该技术实例的相关教程或说明页面(英文),单击每个实例的图片截图可以直接跳转到相应实例的Demo页面。
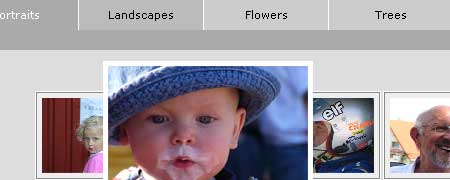
1.Hoverbox 图片集
一个纯净的基于CSS的图片集,鼠标悬停缩略图就会显示放大效果。

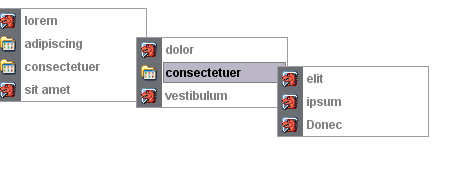
2.高级CSS菜单
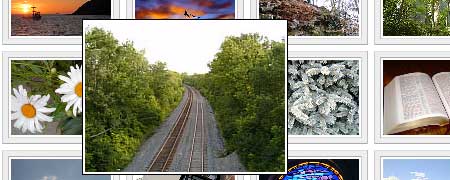
3.滑动影集
4.Lightbox幻灯片
题为”Supercharge your image borders“的文章中的一部分展示了如何使用CSS样式让图片变得更有意思。

5.图片的阴影效果
在A List Apart上的一个关于图片效果Demo的讨论文章“CSS Drop shadows“.

6.跨浏览器多页式影集
7.CSS照片放大
使用简单的图片和background-position属性来进行调解。

8.CSS gallery layout—smells like a table
9.Sticky Footer
仅使用了很少XHTML的静态页脚。

10.whatever: hover